CHAPTER 7
![]()
Floating Elements for Layout
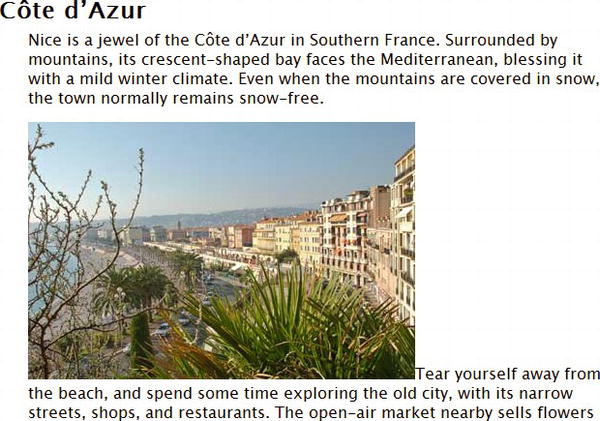
As I explained in the preceding chapter, CSS treats HTML elements as boxes. Block-level elements force whatever follows them down the page, even if there’s sufficient room alongside. Inline elements sit alongside their neighbors, but if one element is taller than the rest, it affects the line height. For example, images are treated as inline elements. Inserting one in a block of text forces the text to align with the bottom of the image, as shown in Figure 7-1.

Figure 7-1. Text doesn’t automatically flow ...
Get Beginning CSS3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

