1.4. A Tour of the IDE
VWD is by far the most extensive and feature-rich integrated development environment (IDE) for building ASP.NET web pages. The abbreviation IDE refers to the way all the separate tools you need to build complex web applications are integrated in a single environment. Instead of writing code in a text editor, compiling code at the command line, writing HTML and CSS in a separate application, and managing your database in yet another, VWD allows you to perform all of these tasks, and more, from the same environment. Besides the efficiency this brings because you don't have to constantly switch tools, this also makes it much easier to learn new areas of VWD, as many of the built-in tools work in the same way.
1.4.1. The Main Development Area
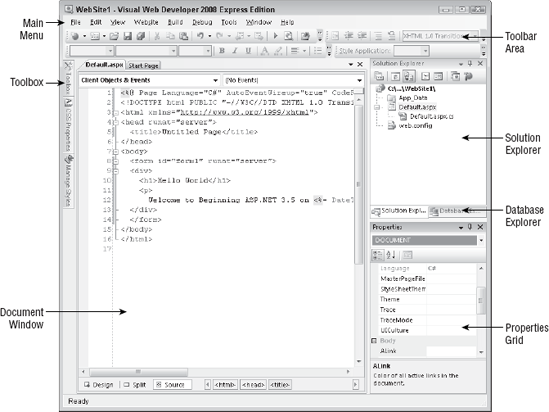
To get familiar with the many tools that are packed in VWD's interface, take a look at Figure 1-8. It shows the same screen you got after you created your first web site in VWD, but now it highlights some of the most important screen elements. If you had a previous version of Visual Studio installed, your screen may look different, as Visual Studio 2008 is able to import settings from older versions.
Figure 1-8. Figure 1-8

1.4.1.1. The Main Menu
At the top of the application, right below the Windows title bar, you see the main menu. This menu bar contains familiar items you find in many other Windows applications, like ...
Get Beginning ASP.NET 3.5: In C# and VB now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

