The Main Menu Screen
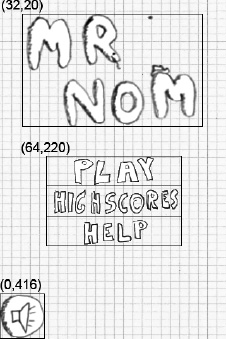
The main menu screen is pretty dumb. It just renders the logo, the main menu options, and the sound setting in the form of a toggle button. All it does is react to touches on either the main menu options or the sound setting toggle button. To implement this behavior, we need to know two things: where on the screen we render the images, and what the touch areas are that will either trigger a screen transition or toggle the sound setting. Figure 6–2 shows where we'll render the different images on the screen. From that we can directly derive the touch areas.

Figure 6–2. The main menu screen. The coordinates specify where ...
Get Beginning Android 4 Games Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

