The user interface (UI) will consist of a navigation bar at the top of the screen and content filling the rest of the screen. We will call these Nav Panel and Content Panel, respectively, and define them as children of a full screen Instruction Canvas.
While developing our screen space UI, it will be useful to be working with a 2D view of the scene. That will allow you to see the UI as you create it.
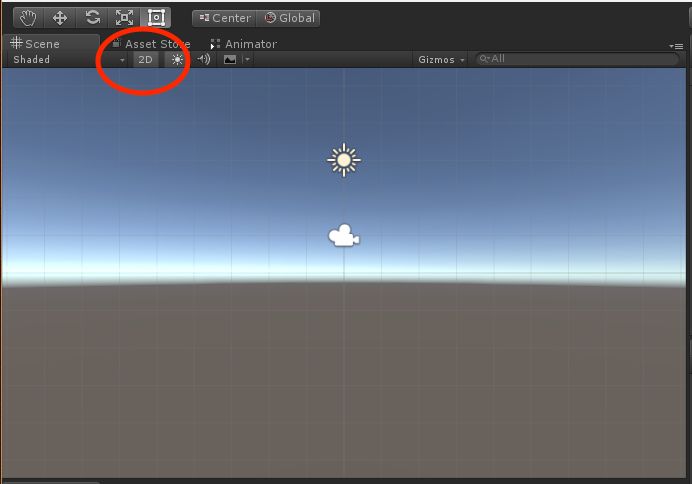
- Change the Scene view from 3D to 2D.
- Have both the Scene window and Game window visible.
The following image shows the Scene window in 2D mode, with the 2D selection button pressed: