To begin, we first create a new Canvas.
- In Hierarchy, select Create | UI | Canvas and name it Main Canvas.
- Double-click the Canvas (in Hierarchy) so it fits the current view.
We want to make sure we're editing a canvas that matches the screen size.
- In the Game view, change the resolution to one of the preset resolutions (not Free Aspect), such as 480 x 800, which is a mobile portrait shape.
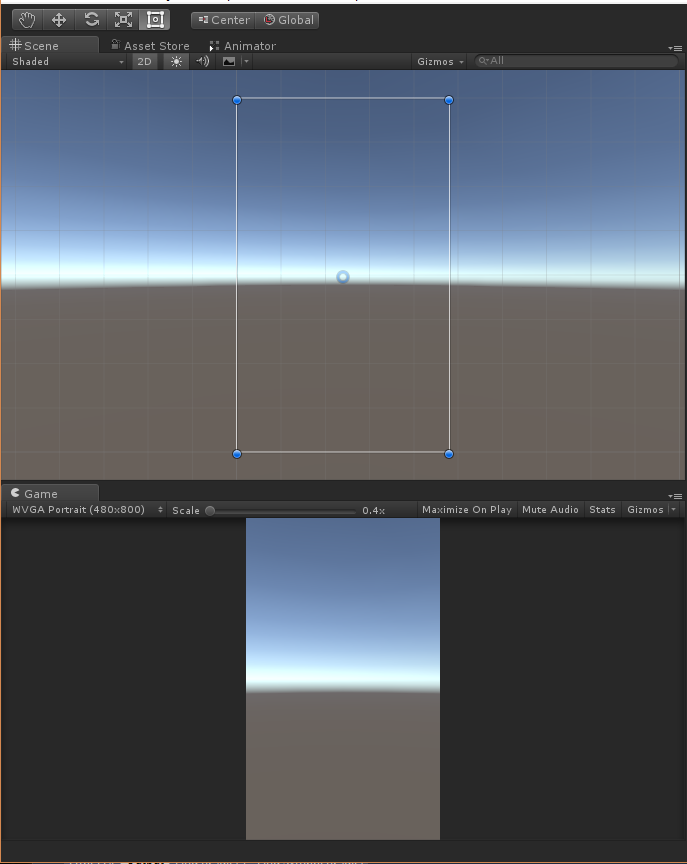
The current Scene view and Game view are empty, but shaped for the device-screen canvas, shown ahead:

You may now zoom up the canvas, and we can begin planning the UI.
When the app runs, we want the canvas to remain in ...

