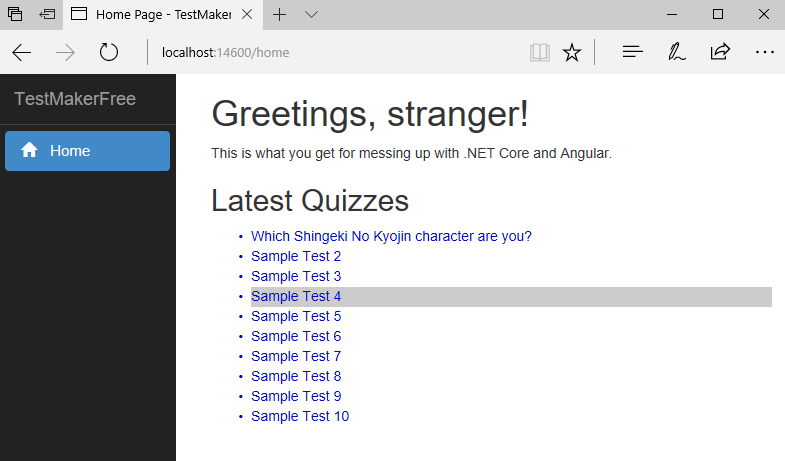
Let's perform a quick test to see whether our brand new Angular component is working as expected. Run the application in debug mode and cross your fingers, hoping to see something like this:

It's not bad at all! If we take some time playing with the new content, we can confirm that the CSS styles are also working properly, with the mouse cursor becoming a pointer when clicking on the <li> elements and the items being highlighted in grey when they're selected with a click.
This is more than enough to tell us that everything is going well; now we can go back to work and add the component that will allow our users to view the details ...

