Chapter 15A. URL Routing in Web Forms
URL Routing was first introduced in the ASP.NET MVC framework and was later added to the ASP.NET Web Forms framework. In this lesson I show you how to enable and use routing in an ASP.NET Web Forms framework web application.
Only the MVC templates and the ASP.NET Dynamic Data templates have routing enabled by default. The ASP.NET Web Application template that I have been using in all of my examples does not have routing enabled by default. These are the four steps that must be completed to add routing to a web application that was created using a template that does not have routing enabled:
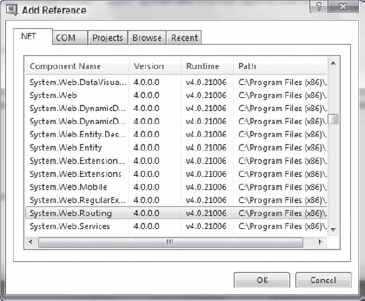
Add a reference to the System.Web.Routing assembly (see Figure 15A-1).

Figure 15A.1. FIGURE 15A-1
Add the following
usingstatement to theGlobal.asax.csfile:using System.Web.Routing;
Add the following
RegisterRoutesmethod to theGlobal.asax.csfile:void RegisterRoutes(RouteCollection routes) { )Add the following line to the
Application_Startmethod in theGlobal.asax.csfile:RegisterRoutes(RouteTable.Routes);
Now you can start using routing in your ASP.NET Web Forms application.
ASP.NET Web Forms uses the MapPageRoute method of the RouteCollection class to define new routes. The MapPageRoute method can include the following parameters:
routeName — This is a string representing the name of the route.
routeUrl — This is a string that contains the URL pattern for the ...
Get ASP.NET 4 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

