Chapter 3. Adding Style to an HTML Page
In this lesson you learn how to use cascading style sheets (CSS) to add style to an HTML page. As I said in Lesson 1, HTML defines the structure of a page, while cascading style sheets define the styles on a page. They can be used to define colors, fonts, and background images and they can be used for page layout. There are over 90 properties that you can use to style your HTML.
CSS RULES
A cascading style sheet is made-up of a collection of CSS rules. This is the CSS rule to modify the colors used by the <h1> tag:
h1 {color:White; background-color:Silver}This CSS rule sets the text color of all of your <h1> tags to white and their background color to silver, as shown in Figure 3-1.
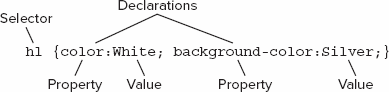
A CSS rule consists of a selector and one or more declarations. Each declaration is made up of a property and a value, as shown in Figure 3-2.

Figure 3.1. FIGURE 3-1

Figure 3.2. FIGURE 3-2
As you can see in Figure 3-2 each declaration is separated by a semicolon. Another way to write this CSS rule is to type each declaration on its own line:
h1
{
color: White;background-color: Silver; }
In the preceding example, all of the <h1> tags on the entire page will be displayed using the new H1 style. If you do not want your style to be applied to every instance of a particular HTML ...
Get ASP.NET 4 24-Hour Trainer now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

