15.6. Positioning Content to Stay on Top
The AlwaysVisibleControlExtender lets you float text over the page even when the user scrolls in the browser.
NOTE
Use this control sparingly. I'd never suggest this technique for annoying advertisements, but it could be handy to park a helpful notice on the screen and update it as required.
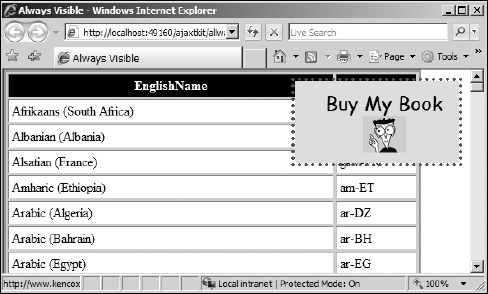
In this section, you create the page shown in Figure 15-9. It's hard to tell from the figure, but when you scroll down the page, the advertisement informational panel stays in place.
Figure 15-9. Scrolling is no escape.

15.6.1. Creating a floating style
The panel floats above the text because it uses absolute positioning within the style. In this section, you create two styles for the floating content. The first style, alwaysvisible, defines the size (in pixels) of the outer container, a dotted red border, and a light gray background.
|
The second style, innercontent, formats the text. Its rules include the alignment, font, size, and color. The inner container stretches to ...
Get ASP.NET 3.5 For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.


