Fixing the Master Page Tabs
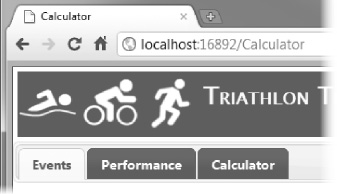
Earlier in the chapter, we added a route for the Calculator.aspx class, and when we viewed the page using the routed URL, you may have noticed that the tabs that we added to the master page in Chapter 10 didn't work properly, as shown in Figure 12-6.

Figure 12-6. The URL and the tab highlighting don't match.
You can see that the URL is for the Calculator page but that the Events table is the one that is highlighted. The reason for this is that we used a map in the jQuery script to associate each tab with the pages that it represents, like this:
var pages = [ ['Events', "/ListEvents.aspx", "/AddEvent.aspx", ...Get Applied ASP.NET 4 in Context now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

