Understanding the grid system
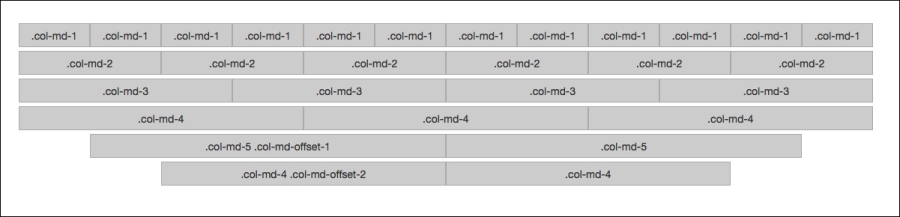
Of late, grid systems have been extensively used in web-development workflows. Grid systems aim to streamline the HTML markup process by providing a standard set of dimensions and display styles for the commonly used UI elements. The following screenshot shows a grid system:

Bootstrap has a default 12-column grid system that is available as a responsive, fluid, and fixed layout. It comes with a complete set of predefined classes that meets nearly all your UI styling needs.
Some of the most commonly used classes are mentioned in the following table:
|
Class |
Description |
|---|---|
|
|
This is for column widths that are applied ... |
Get AngularJS Web Application Development Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

