This is the most elemental and important part of your application. With lazy loading, we have ensured only the bare minimum amount of assets will be loaded to enable a user to login.
Once a user logs in, they should be routed to the appropriate landing screen as per their user role, so they're not guessing how they need to use the app. For example, a cashier needs to only access the POS to check out customers, so they can automatically be routed to that screen.
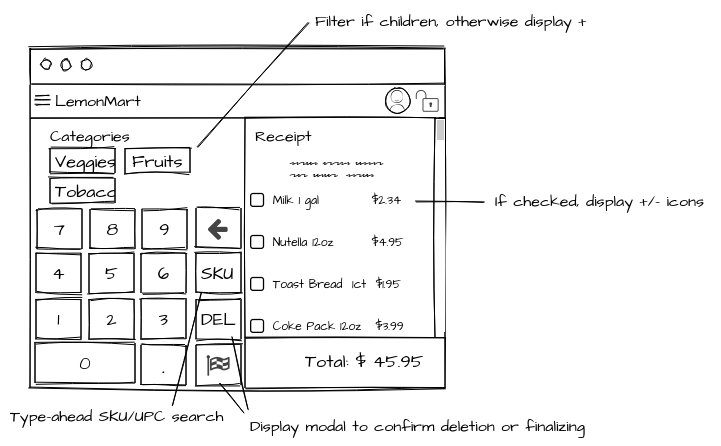
You find the mock up of the POS screen as illustrated: