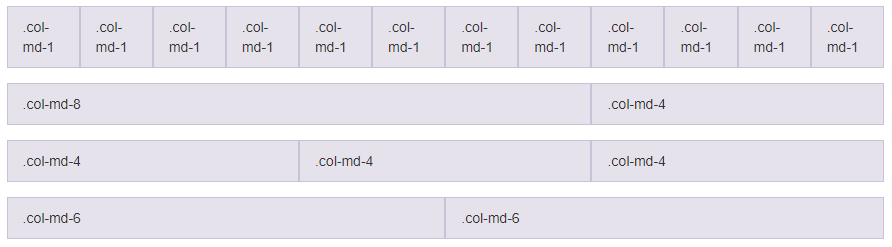
Before you can make effective use of Material, you must be aware of its layout engine. If you have been doing web development for a while, you may have encountered Bootstrap's 12-column layout system. A mathematical barrier to my brain wired to divvy things up as parts of a 100%. Bootstrap also demands a strict adherence to a div column, div row hierarchy that must be precisely managed from your top-level HTML all the way to the bottom. This can make for a very frustrating development experience. In the following screenshot, you see can see how Bootstrap's 12-column scheme looks:

Bootstrap's ...

