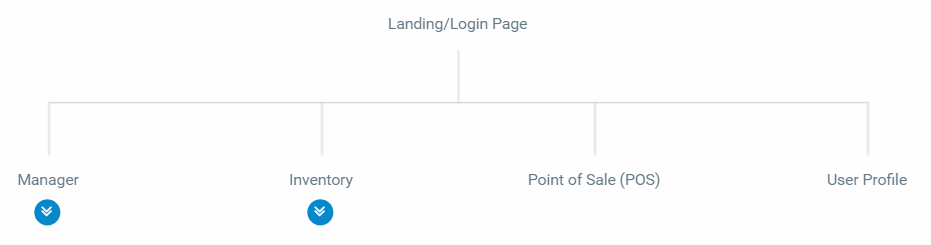
Develop a high-level site map of your application, as shown:

Upon first examination, three high-level modules emerge as lazy-loading candidates:
- Point of Sale (POS)
- Inventory
- Manager
Cashier will only have access to the POS module and component. The Clerk will only have access to the Inventory module, which will include additional screen for Stock Entry, Products, and Categories management components.
Finally, the Manager will be able to access all three modules ...

