Now, let's edit the Angular code to trigger the events:
- Observe the POS template with a Checkout button:
src/app/pos/pos/pos.component.html... <button mat-icon-button (click)="checkout({amount: 12.25})"> <mat-icon>check_circle</mat-icon> </button>...
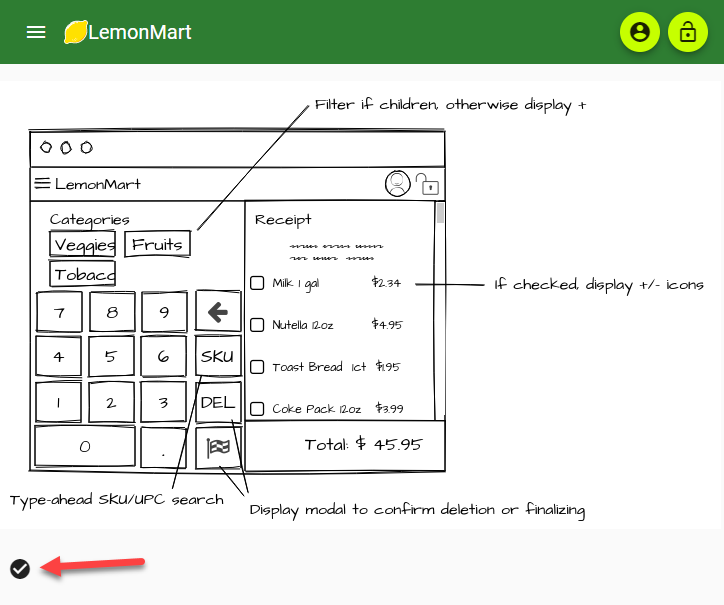
The circular checkout button is pointed out at the bottom-left corner of the following diagram: