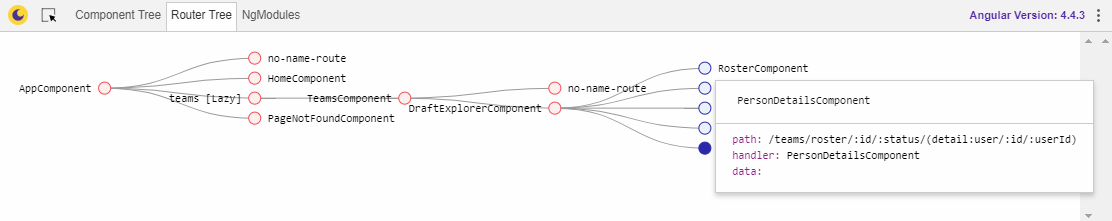
The Router Tree tab will display the current state of the router. This can be a very helpful tool in visualizing the relationship between routes and components, as shown:

The preceding router tree demonstrates a deeply nested routing structure with master-detail views. You can see the absolute path and parameters required to render a given component by clicking on the circular node.
As you can see, for PersonDetailsComponent, it can get complicated to determine, exactly, the set of parameters needed to render this detail portion of a master-detail view.

