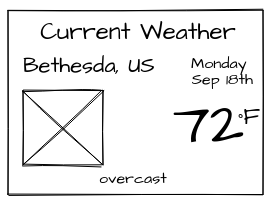
There's still more work to do to make the UI look like the design, particularly the contents of the Current Weather card, which looks like this:

To design the layout, we'll leverage Angular Flex.
You'll be editing current-weather.component.html, which uses the <div> and <span> tags to establish elements that live on separate lines or on the same line, respectively. With the switch over to Angular Flex, we need switch all elements to <div> and specify rows and columns using fxLayout.

