Now, we need to align and style each individual cell to match the design. The date and temperature needs to be right aligned and the description centered:
- To right align the date and temperature, create a new css class named .right in current-weather.component.css:
src/app/current-weather/current-weather.component.css.right { text-align: right}
- Add class="right" to the <div> elements on lines 4 and 10
- Center the <div> element for description in the same way you centered the app's tagline earlier in the chapter
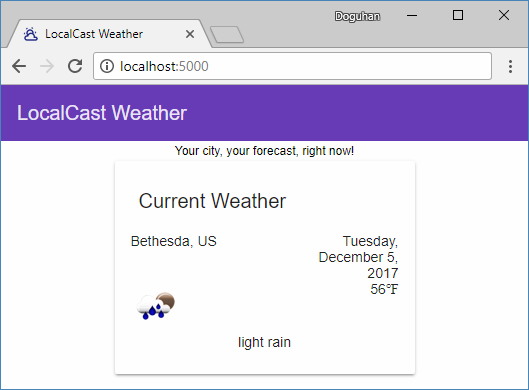
- Observe that the elements are aligned correctly, as follows: