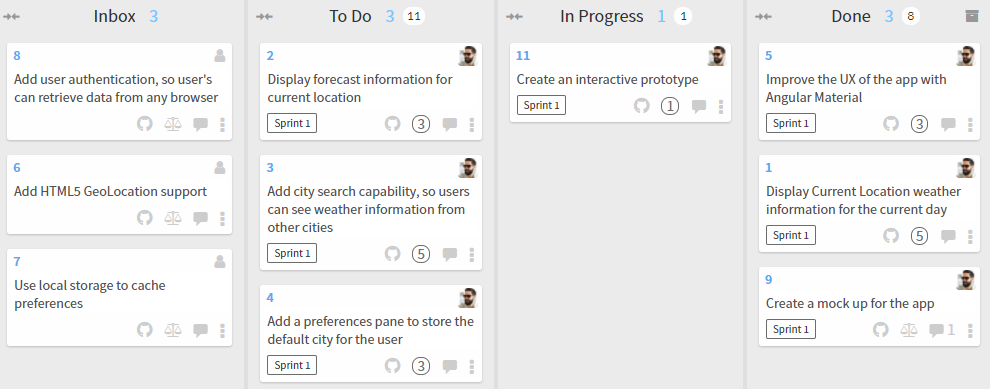
We start by adding a new task to create an interactive prototype and at the end of the task, I'll attach all artifacts to this task so that they're stored on GitHub where it is accessible to all team members and also can be linked from the Wiki page for persistent documentation. Let's pull this new task to the In Progress column and take a look at the status of our Kanban board from Waffle.io:

WireframePro is pretty intuitive as a drag and drop design interface, so I won't go into the details of how the tool works, but I will highlight some tips:
- Create your project
- Select a component pack, either Hand Drawn UI or Material ...

