Let's start off with setting up a Google Tag Manager account for your application:
- Sign in to Google Tag Manager at GoogleTagManager.com
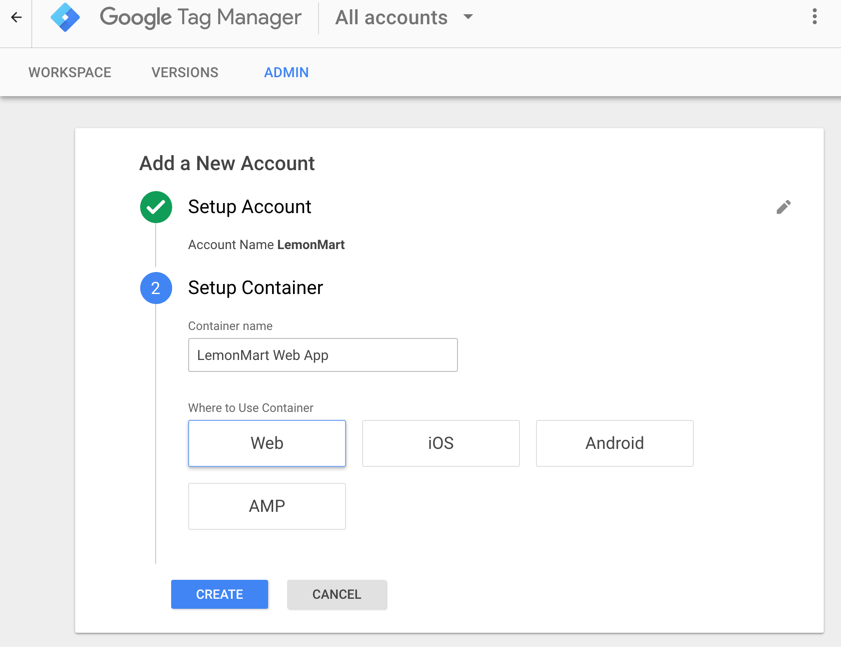
- Add a new account with a Web container, as follows:

- Paste the generated scripts at or near the top <head> and <body> sections of your index.html as instructed:
src/index.html<head><!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); ...
