Adding layouts within layouts
The solution to laying out some elements with a different orientation to others is to nest layouts within layouts. Here is how to do it.
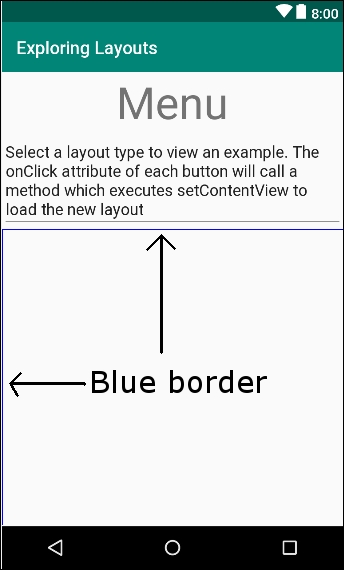
From the Layouts category of the palette, drag a LinearLayout (Horizontal) onto our design, placing it just below the Multiline Text. Notice that there is a blue border occupying all the space below the Multiline Text:

This indicates that our new LinearLayout (Horizontal) is filling the space. Keep this blue border area in mind as it is where we will put the next item on our UI.
Now go back to the Text category of the palette and drag a TextView onto the new LinearLayout we just added. ...
Get Android Programming for Beginners - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

