The Widget exploration mini app
We just talked about seven widgets. The EditText, ImageView, RadioButton (and RadioGroup), Switch, CheckBox, WebView, and TextClock widgets. Let's make a mini app and do something real with each of them. We will also use Button as well.
Setting up the widget exploration project and UI
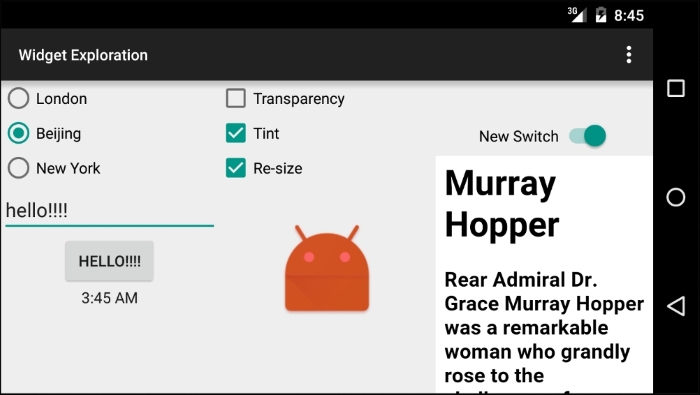
First, we will set up a new project and prepare the UI layout. These quick steps will get all the widgets on the screen and set the id properties, ready to grab a reference to them. It will help us to take a look at the target app (as shown in this next figure), which is up and running, before we get started:

Here is how this app will demonstrate ...
Get Android Programming for Beginners now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

