Creating a Zoom Animation with a Custom Transition
The previous recipe, Creating a Card Flip Animation with Fragments, demonstrated a transition animation using animation resource files. In this recipe, we will create a zoom effect using animation resources created in code. The application shows a thumbnail image then expands to an enlarged image when pressed.
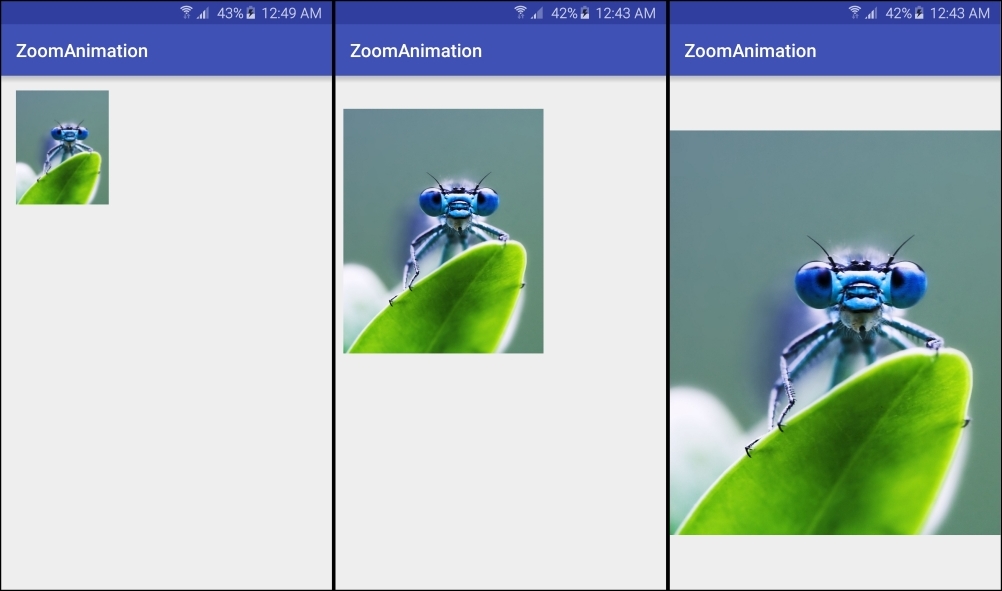
The following image contains three screenshots showing the zoom animation in action:

Getting ready
Create a new project in Android Studio and call it: <project name>. Use the default Phone & Tablet options and select Empty Activity when prompted for the Activity Type.
For the image needed for ...
Get Android Application Development Cookbook - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

