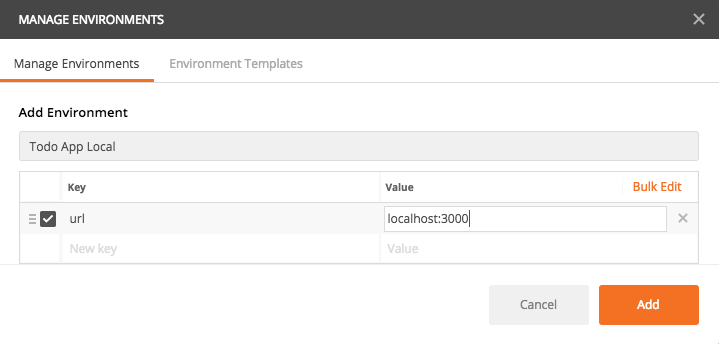
For the first environment I'm going to call Todo App Local. This is going to be the local Todo application and we can set up a set of key value pairs. Now, the only key we're going to set is url. We're going to set a localhost URL for the Todo App Local environment and we'll set the Heroku URL for the Todo App Heroku environment, which we'll create in just a second. We'll enter url as localhost:3000:

We're leaving off paths because that is going to depend on the individual route. I'm going to go ahead and add that environment.

