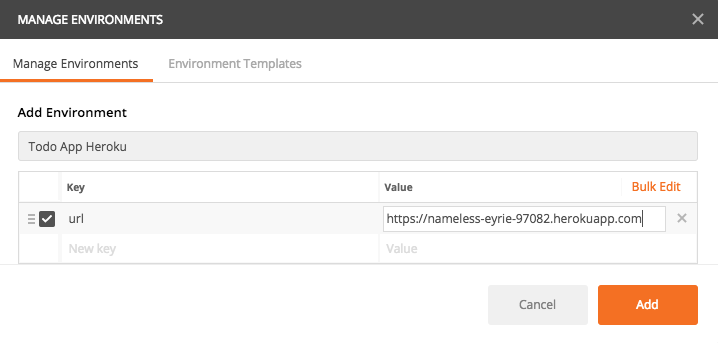
We can create a second one; this one will be called Todo App Heroku and we're going to set the url key once again. This time though we're setting it equal to the value I copied to the clipboard, the Heroku application URL:

I'm going to add that, now we have our two environments and I can close that window manager.
I'm going to close all of my tabs and I'm not going to make any changes by saving, then I'm going to go to GET /todos. Now, currently, GET /todos automatically fetches from localhost. What we're going to do is replace the URL, everything before the slash, with the following syntax, which will look similar ...

