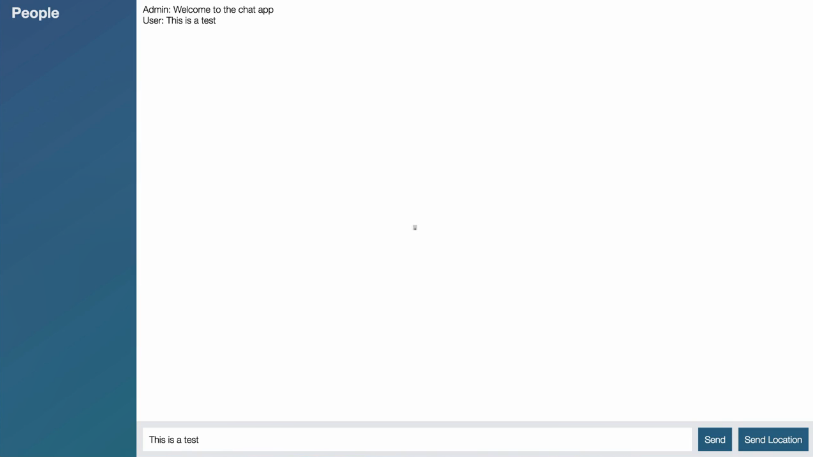
In this section you're going to get some styles in place so our app looks a little less like an unstyled HTML page, and a little more like a real web app. Now in the following screenshot, on the left we have People panel, we're not going to be wiring that up yet although we are giving it a place inside of our page. Eventually this is going to store a list of all the people connected to the individual chatroom, that's going to come a bit later.
Over right side, in the main area is going to be the messages panel:

Now the individual messages are still unstyled, that's going to come later, but we do have a place to put all ...

