
1.
Open a simple path outline. In
the Lesson 10 subfolder, open
the document called Circle.ai
which appears in all its glory Figure 10-42.
2. Stroke the circle with a dashed outline.
Select the circle with the black arrow
tool. Then click the second swatch on
the left side of the control panel, select
the swatch just to the left of bright yellow
(called Custard), and press Enter or Re-
turn. Next, click the Stroke link to bring
up a pop-up panel and do the following:
•
Reduce the Weight value to 2 points.
•
Turn on the Dashed Line check box.
• Enter a Dash value of 6 points and a
Gap of 2 points.
Figure 10-44 (facing page) shows the set-
tings. Press Enter or Return to hide the
panel and accept your changes.
Figure 10-42 .
Figure 10-43 .
Building Up a Complex
Transformation Series
By now, you have a sense for how transformative the Transform ef-
fect can be. But you’ve seen the merest glimmer of its full potential.
You can use Transform not only to change a piece of artwork, but
also to create one. I fi rst got an inkling of the full power of this com-
mand when playing around with one of Adobe’s ancient predefi ned
graphic styles. (Other people’s styles can be highly illuminating!)
Which naturally inspired me to take the Transform effect out for a
test drive and see how far I could push it.
The result is this exercise. In the following steps, we’ll take a single
geometric shape—specifi cally, the circle pictured in Figure 10-42—
and turn it into the costume-jewelry-inspired, Spirographic explosion
pictured in Figure 10-43. That lone circle is a kind of foundation
that supports one fi ll, fi ve strokes, three blend modes, a couple of
blurring effects, and nineteen applications of Transform—applied
as many as seven times to a single attribute—each of which serves
a unique and indispensable function. Granted, without the circle,
you’d have nothing but the background gradient. But subtract a
single fi ll, stroke, or dynamic effect, and Figure 10-43 would suf-
fer for its absence.
358
Lesson 10: The Amazing World of Dynamic Effects

3.
Scale and rotate the stroke. As I say, we’ll be applying the
Transform effect nineteen times. (Although thankfully, in many
cases, we’ll be replicating it, which will cut down on the grunt
work.) This fi rst application is designed to scale and orient the
circle in anticipation of repeating it. Here’s how:
•
Bring up the Appearance panel and click on the Stroke
attribute to select it.
•
Choose Effect→Distort & Transform→Transform or, if
you loaded dekeKeys, press Ctrl+E (-E) to bring up the
Transform Effect dialog box.
• Turn on the Preview check box.
•
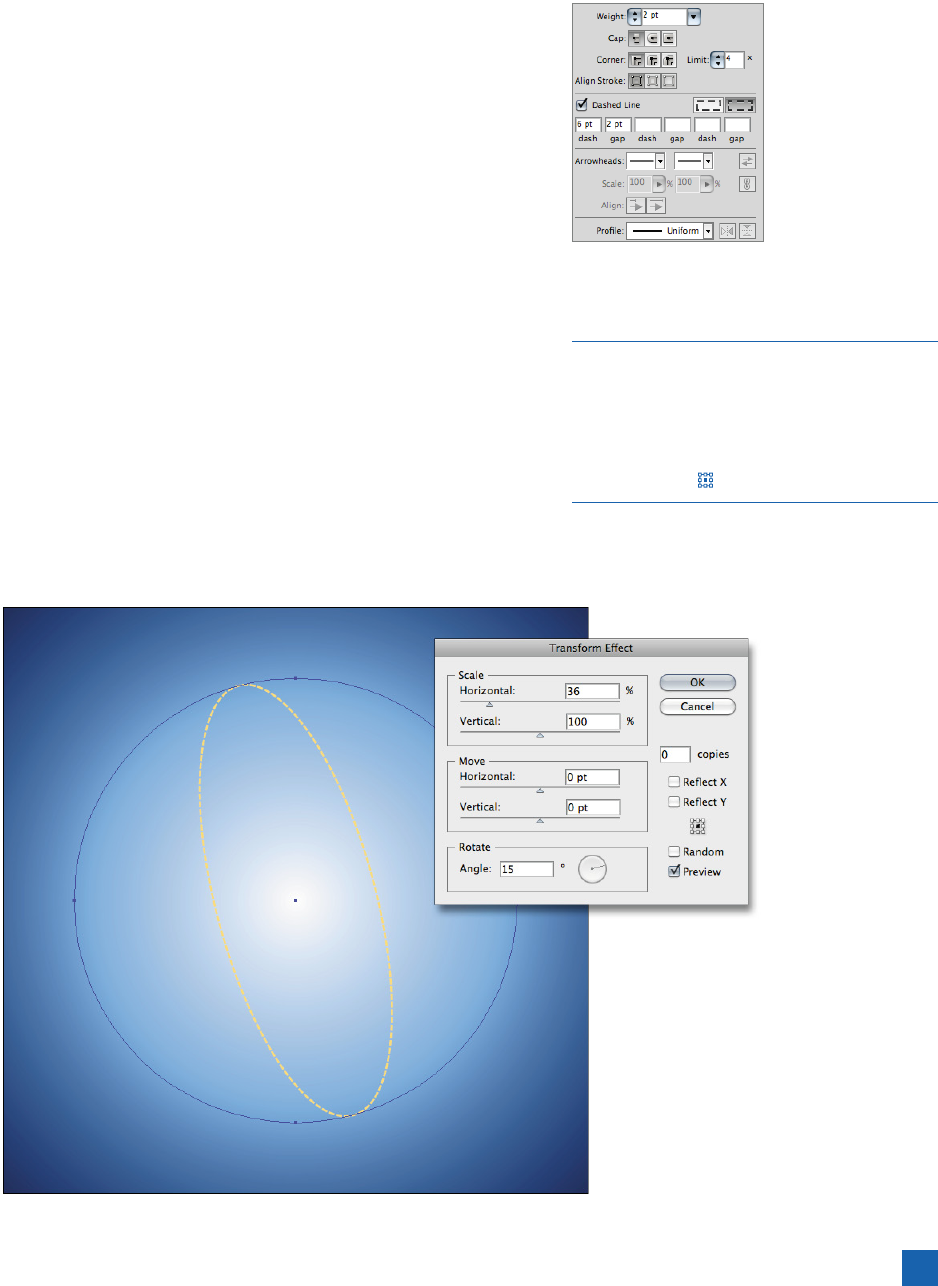
Change the Horizontal value in the Scale area to 36 percent.
•
Enter a Rotate Angle value (at the bottom of the dialog box)
of 15 degrees. The settings and effect appear in Figure 10-45.
• Click the OK button.
This fi rst transformation may seem arbitrary, but it sets up the
stroke for the next transformation. And because this is a dy-
namic effect, the original circle remains intact.
Figure 10-44 .
Figure 10-45 .
Between the Refl ect Y and Random check boxes
on the right side of the dialog box is a matrix that
permits you to defi ne the transformation origin.
Throughout the fi rst portion of this exercise
—
that is, until I tell you to change it
—
the matrix
should be set to
, as by default.
359
Building Up a Complex Transformation Series
Get Adobe Illustrator CS5 One-on-One now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

