Chapter 5. Creating Navigational Links

Once you've created content for your Web pages, you need to provide visitors with a way to get from one page to another. Navigational links let visitors jump from text or graphics on one page to areas on the same page or to other pages in the site or to other sites.
About this lesson
In this lesson, you'll learn how to do the following:
Add navigational links to graphics on a Web page.
Add hypertext links to a page.
Add anchors that act as targets for links within a page.
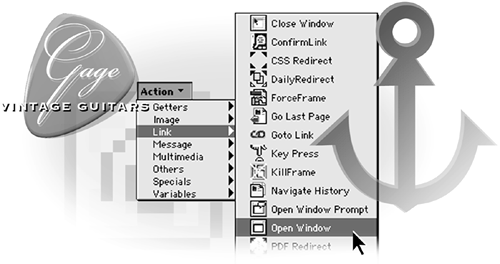
Add an action to a link.
Change a link's color and highlight.
Verify links.
Create image maps and link them to a page.
Add hotspots to an image map ...
Get Adobe® GoLive® Classroom in a Book® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

