Chapter 7. Using Buttons and Symbols
In This Chapter
Understanding states
Creating rollover buttons
Converting graphics to symbols
Before you jump into creating buttons and animations, you need to understand states and how they work in Fireworks. States let you organize layers in such a way that you can create several versions of your artwork; these states could be used for rollovers or animations.
Using States in Fireworks
You may want to use states for two reasons:
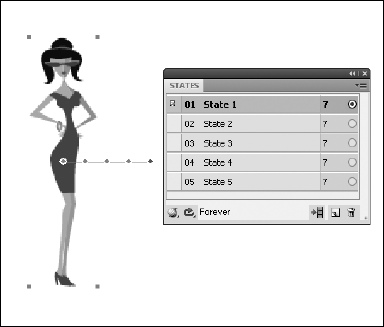
States for animation: You can build and edit animated GIFs with states like the one you see in Figure 7-1. One step of the animation goes into each frame. The states (sometimes referred to as frames) are played one after another to create the appearance of motion — an effect a little like those cool flip books you may have found in caramel-corn boxes. By using layers, you can specify which items are animated and which items remain static.

Figure 7-1. In this example, the woman moves from left to right in five separate states.
States for rollovers: You can also use states to produce rollovers. By slicing an image (discussed in Chapter 6 of this minibook), you can trigger the different versions (or states) that appear when the user's mouse pointer crosses over the artwork.
Making a Rollover Button
You can create interactive buttons in Fireworks to make rollovers, swap images, and react to other interactions with viewers. For all these ...
Get Adobe® Creative Suite® 4 Design Premium All-in-One for Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

