Chapter 6. Hotspots, Slices, and CSS Layouts
In This Chapter
Getting familiar with Fireworks layers
Hyperlinking with hotspots and image maps
Creating slices
Exporting images and HTML as tables or CSS
A simple method for organizing content and making a Web site dynamic is the faithful hyperlink. You can link to another location from a button, text, or even a move of the mouse pointer. By using layers in Fireworks, you can make those links dynamic and visually interesting.
In this chapter, you find out how Fireworks uses layers and then create navigational links by using the slice feature.
Understanding Layers
Even though you may be an Adobe Photoshop or Illustrator user, the Layers panel in Fireworks may be somewhat of a mystery, as it works a little differently than you might expect. (Read on to find out how to take advantage of Fireworks layers.) To see the Layers panel, choose Window
Navigating the Layers panel
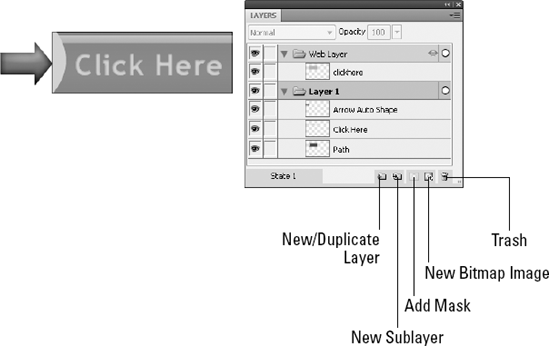
Figure 6-1 shows the two main components of the Layers panel:
The Web Layer, which serves as a repository for anything code related, such as links and slices
The default Layer 1, which includes sublayers that are created automatically for every object you add to the Fireworks canvas

Figure 6-1. The Layers panel in Fireworks.
Working with the Layers panel
Here are just some of the things ...
Get Adobe® Creative Suite® 4 Design Premium All-in-One for Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

