Chapter 5. Getting Images In and Out of Fireworks
In This Chapter
Importing images
Editing your images
Optimizing and exporting images
Creating images for your Web site is most likely what you'll use Fireworks for most often. In this chapter, you find out how to work with images from various sources, discover the importance of optimizing, and see how to export your images.
Getting Images into Fireworks
Besides making your own graphics and illustrations, you can use four main methods for getting images into Fireworks:
Open: Fireworks isn't too picky. As long as you open images (vector or raster) by choosing File

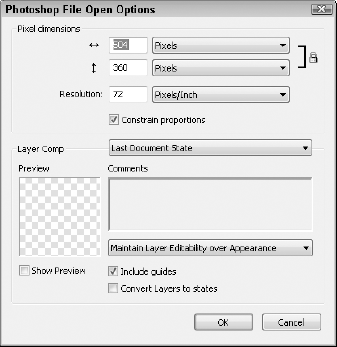
In some cases, depending on the file format and color mode, choosing this command opens the Photoshop File Open Options dialog box (see Figure 5-1). This dialog box forces you to make some decisions about how the image will be rasterized in Fireworks before proceeding any further.
Import: By choosing File

Drag and drop: You can drag and drop an image from other applications, such as Adobe Illustrator and Adobe Photoshop, right into the Fireworks workspace.

Figure 5-1. Some images require you to make conversion decisions before opening them in Fireworks.
Note
To drag and drop between Adobe applications ...
Get Adobe® Creative Suite® 4 Design Premium All-in-One for Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

