Chapter 2
Working with Artboards
IN THIS CHAPTER
![]() Adding and deleting
Adding and deleting
![]() Resizing
Resizing
![]() Cloning, copying, and pasting
Cloning, copying, and pasting
![]() Managing organization of your artboards
Managing organization of your artboards
Artboards is a term used in many of Adobe’s applications, but in Adobe Experience Design, artboards represent screens for your application or pages in your website. Without screens, you have little interactivity, so it is important that you know how to add, delete, edit the size, and organize these artboards.
Starting Your Document and Adding an Artboard
Throughout this chapter, lessons take you step-by-step through the process of working with artboards in XD. You can follow along, or you can just read so that you understand the important points you should know about artboards.
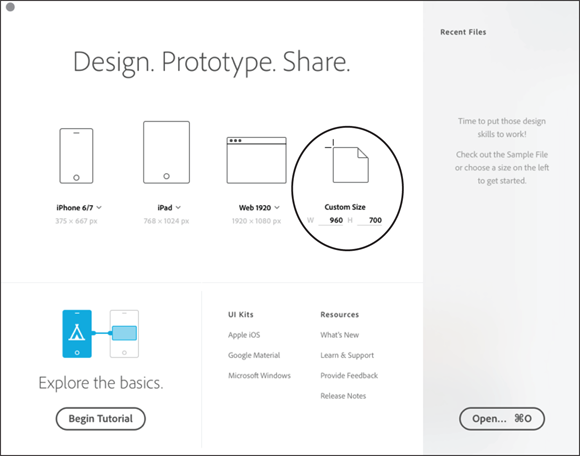
When you first launch XD, you see a Start screen that allows you to start with an artboard sized at default sizes. This is helpful, but you can also enter your own size by typing in values underneath the Custom selection, as seen in Figure 2-1.
Get Adobe Creative Cloud All-in-One For Dummies, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.