Hack #27. Highlight the Active Control
Provide a visual aid on a busy form by emphasizing the control that has the focus.
As you tab through a form and enter data, it is possible to get lost. The more controls on a form, the more likely this is to occur. This hack shows you how to keep the current entry box highlighted.
"Be Tab-Smart"
[Hack #26]
shows a way in which users can tab around the form in a sensible manner. That hack works with a little code put into a control's Exit event. This hack uses the Exit event, as well as the Enter event. In this hack, all controls that accept entry have code in both events.
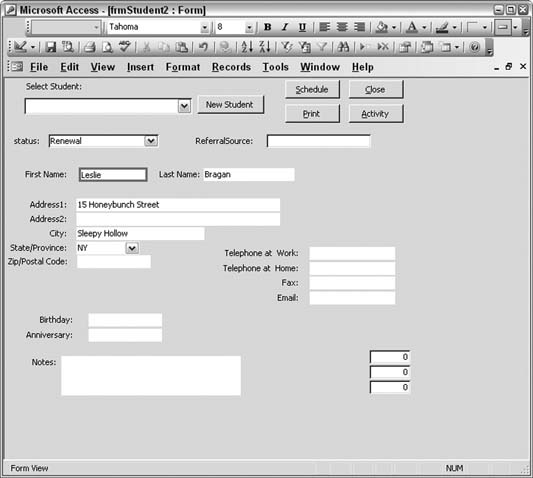
Figure 3-25 shows the entry form with a border around the First Name entry box. As a user tabs through the form or clicks specific controls, the border will always appear around the active control. The border is displayed on only one control at a time.

Figure 3-25. A border appearing around the active control
To get this to work, the controls on the form must have their Special Effect property set to Flat. You can use other settings that allow borders to be displayed, such as Shadow, but Flat seems to work best. When Shadow is used, and when the control loses the border, the control still retains the shadow part of the border, and that doesn't look right.
Figure 3-26 shows the code module behind the form. Two subroutines are at the top: active_control_enterand active_control_exit ...
Get Access Hacks now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

