6.3. Adding Preview Information to Links
Problem
You need to give site visitors extra information about a link, or provide a textual preview of a link's destination.
Solution
Use the title attribute of
the <a> tag to display
additional information when a user mouses over a link:
<a href="/index.html" title="Return to the home page">…text or image to be linked…
</a>Discussion
The title attribute for links
works similarly to the alt
attribute of the <img> tag.
When the user passes her mouse over a linked phrase or image, the
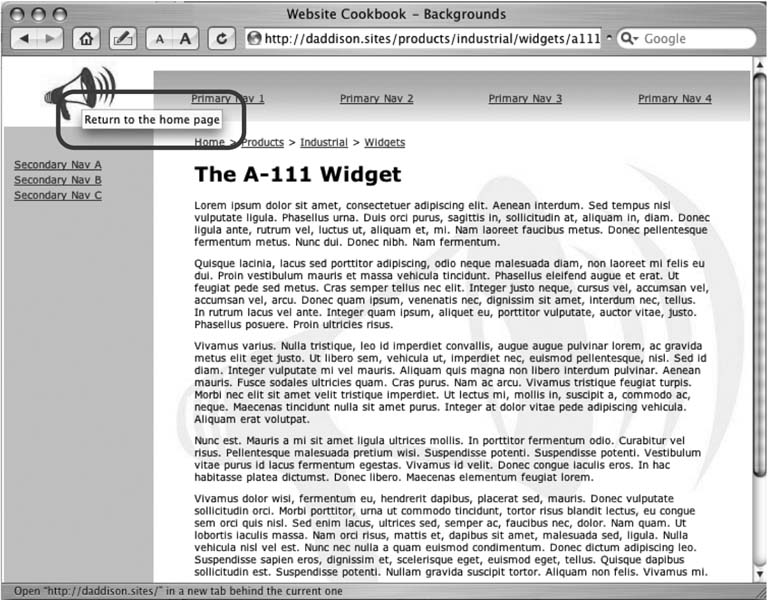
browser displays a small text tag (see Figure 6-1). The latest
versions of Internet Explorer for Windows and Mac, Firefox, Safari,
Opera, and Netscape Navigator will display the tag. Navigator Version
4 will not.

Figure 6-1. The title attribute of an <a> tag appears as floating box in most newer browsers when a user holds her cursor over a linked image or bit of text
Web site links can create anxiety for web surfers who aren't
sure what will happen when they click the link. Linked words and
phrases have the advantage of explaining themselves to web surfers
(that is, if they're well-written—see Recipe 6.2). When you add a link
to an image, your site visitors often can benefit from additional
information that explains the results of clicking the
link. A title attribute can be useful for identifying offsite links (even text-based ones), links that open in a new browser window, ...
Get Web Site Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

