PNG Optimization Strategies
The following are a few strategies for keeping PNG file sizes small and for using PNGs wisely.

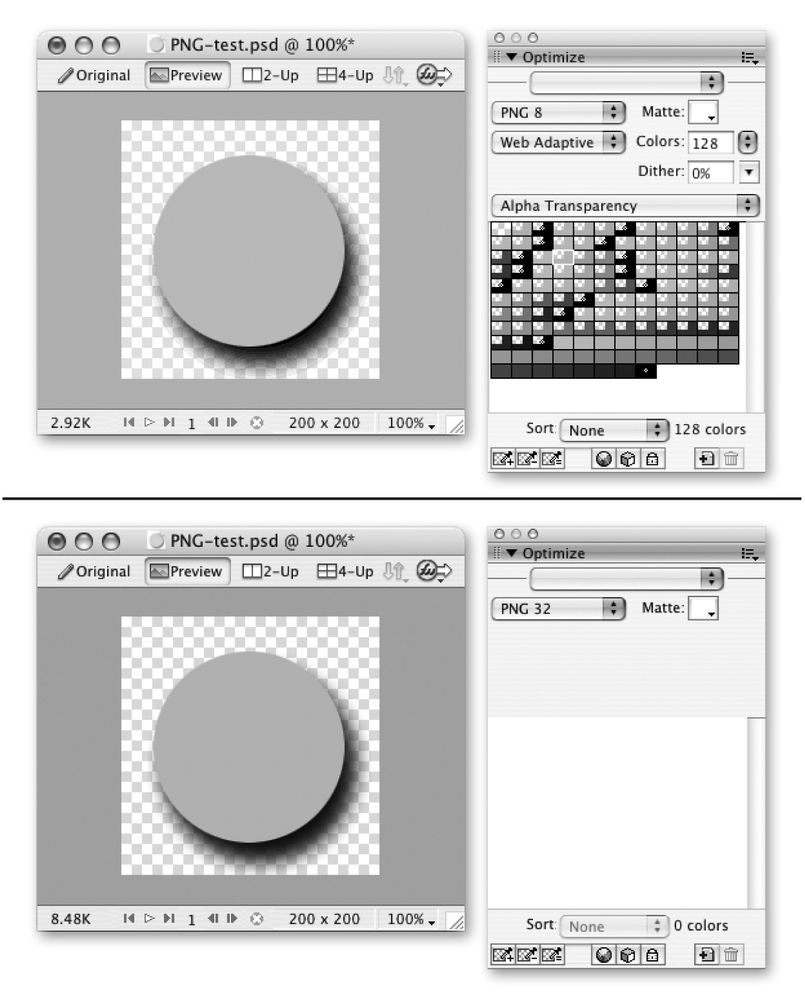
Figure 31-3. PNG transparency options in Fireworks
- Use 8-bit (or smaller) PNGs.
Index color PNGs are always smaller than their 24-bit RGB counterparts.
- Use JPEGs instead of RGB (24-bit) PNGs.
Photographic images are best saved in JPEG format for use online. The resulting file sizes are smaller (with only minimal image quality loss) and more appropriate for web delivery.
- Use GIF optimization techniques.
8-bit PNGs benefit from all the same tactics used to minimize GIFs, including limiting dithering and reducing the number of colors and bit depth. See Chapter 29 for more information on optimization methods.
- Avoid interlacing.
Interlacing always adds to the size of a PNG. It is usually unnecessary anyway for small graphics or any graphic accessed via a high-bandwidth connection or locally (as from disk or CD-ROM).
- Use maximum compression (if available) for final images.
If your image tool offers control over compression, use level 9 (or “max” or “slowest”) for the final version of your image. Use lower compression (3 or 6) for intermediate saves. Most commercial programs (such as Fireworks and Photoshop) handle compression and filter application internally, so you may not have control over specific levels.
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

