Calculating Line Height
Although specifying line heights numerically is fairly straightforward, it is worthwhile to take a look under the hood to see how CSS is actually handling the calculation.
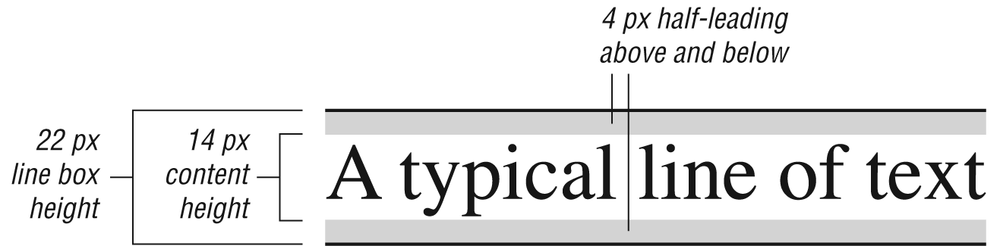
The difference between the line height and the font size values is the leading . Half of the leading is applied above the text’s content area and the other half is placed below. The net result is the same as the baseline-to-baseline measurement for line height. Figure 18-12 shows how leading is distributed for text with a font size of 14 pixels and a line height of 22 pixels.

Figure 18-12. Line height and leading
When there is an odd number of pixels, the user agent decides where the larger value is placed (although, most place the extra pixel below the content area).
The text ’s content area plus its leading form an implied inline box, which is the total amount of vertical space the text occupies in a line. Being able to visualize the inline box will come in handy later when we discuss vertical alignment.
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

