ID and headers
In Figure 13-11, it was possible to indicate the scope of the header by drawing a box across the row. The same would be true when applying scope to columns or groups: the scope extends in a rectangle that encompasses the specified table cells.
For very complex tables with spanned and/or nested table
headers , the relationships between headers and the data they
describe may not fit into neat rectangles. The headers attribute is used to associate data
cells with specific table headers by referencing them by name
(provided in an id value).
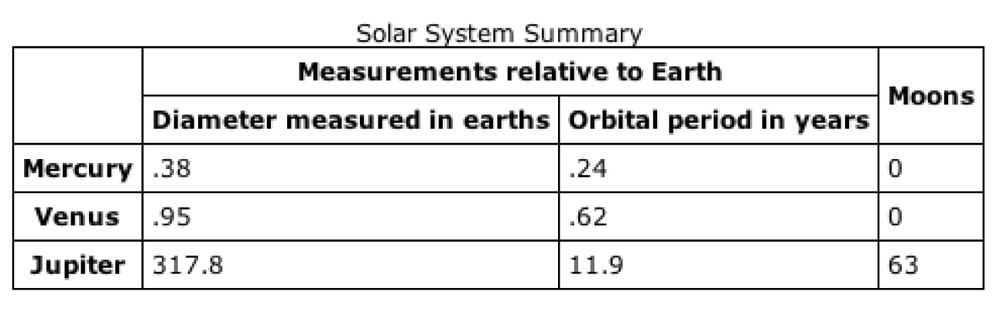
The solar system table has been altered once again to include a (fairly contrived) nested header as shown in Figure 13-12.

Figure 13-12. Table with a nested header
The first step in using this method to associate headers and
cells is to give each table header (th) element a name using the id attribute. Then, each td uses the headers attribute to specify the table
headers that apply to it. The value may include several header names,
separated by spaces, as shown in this example.
<table cellpadding="4" summary="A comparison of major features for each planet in the
solar system, relative to the Earth's characteristics.">
<caption>Solar System Summary</caption>
<tr>
<td rowspan="2"></td>
<th colspan="2"id="measure" abbr="measurements">Measurements relative
to Earth</th>
<th rowspan="2" id="moons">Moons</th>
</tr>
<tr>
<th id="diameter" abbr="diameter">Diameter ...Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

