Nesting Lists
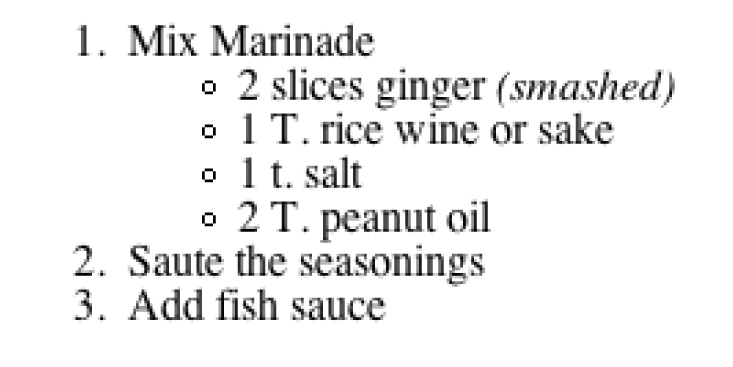
List elements may be nested within other lists. For example, you can add an unordered list within a definition list, or a numbered list as an item within an unordered list. This example shows just one variation. The resulting list is shown in Figure 10-2.
<ol><li>Mix Marinade
<ul>
<li>2 slices ginger <em>(smashed)</em></li>
<li>1 T. rice wine or sake</li>
<li>1 t. salt</li>
<li>2 T. peanut oil</li>
</ul>
</li>
<li>Saute the seasonings</li>
<li>Add fish sauce</li>
</ol>
Figure 10-2. Nested lists
Warning
Note that in order for the list markup to be valid, ul and ol
elements may contain only li
elements. That means the nested list must be contained within a list
item (li) and may not be a child of
the ul or ol element. Authors should also be careful
to close all elements so they are nested properly and do not
overlap.
When unstyled unordered lists (ul) are nested within each other, browsers
automatically display a different bullet for each consecutive level,
usually disc, then circle, then square. Nested ordered lists all receive
the default Arabic numbering system (1, 2, 3, etc.). Use style sheets to
specify the marker system for each nested list level, as
appropriate.
Get Web Design in a Nutshell, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

