How the Tin House Rollovers Work
At the beginning of the chapter, I mentioned the home page of Tin House. Its image swap JavaScript is quite simple and will give you an idea of how easy it is to add a little JavaScript to your site. The Tin House rollover involves four images: the top, middle, left, and right parts of the bottom floor of the house. These images are placed in an HTML table to create the complete image of the house. Figure 4-19 shows you the (abbreviated) code for the top floor.

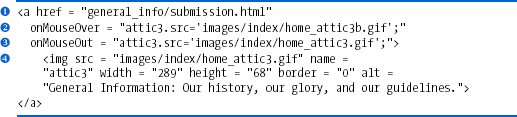
Figure 4-19. Rollover from the Tin House home page
This should look very familiar by now. Line ❹ describes the image. Notice that Tin House puts width, height ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

