Swapping Images
Using JavaScript, you can change or swap images on your web pages, making buttons light up, images animate, and features explain themselves. Before you tell JavaScript to swap an image, you have to tell it what image to swap by naming the image. Figure 4-12 shows you how.

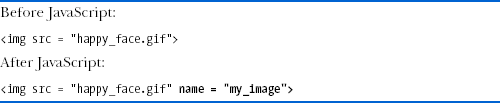
Figure 4-12. Naming an image
In this example, I've put an image of a happy face on the page and named it my_image.
Note
You can name an image whatever you like, but the name can't contain spaces.
Once you've named an image, it's easy to tell JavaScript to swap it with a new one. Let's say you have an image named my_image. To create an image swap, tell JavaScript you ...
Get The Book of JavaScript, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

