There are two concepts the Atlas framework uses with the controls in Sys.UI. Some of these controls provide JavaScript access to standard JavaScript methods. The others provide JavaScript access to HTML elements on the current page. Both ways are demonstrated in this section.
One example of the first method is implemented by Sys.UI.Window. This implements a client-side message box.
The JavaScript language supports three types of modal message boxes:
-
window.alert() Message box with an OK button
-
window.confirm() Message box with OK/Cancel or Yes/No buttons
-
window.prompt() Message box with an input field and an OK button
Inside the Atlas Sys.UI.Window class, the functionality for calling window.alert() or window.confirm() is encapsulated in the messageBox() method. The default behavior is to present a window.alert() box. This corresponds to the message box style Sys.UI.MessageBoxStyle.OK. The alternative is to use the Sys.UI.MessageBoxStyle.OKCancel style, which uses window.confirm() under the covers.
But what about the window.prompt() window? For consistency with Visual Basic, this is implemented via the inputBox() method instead of the messageBox() method.
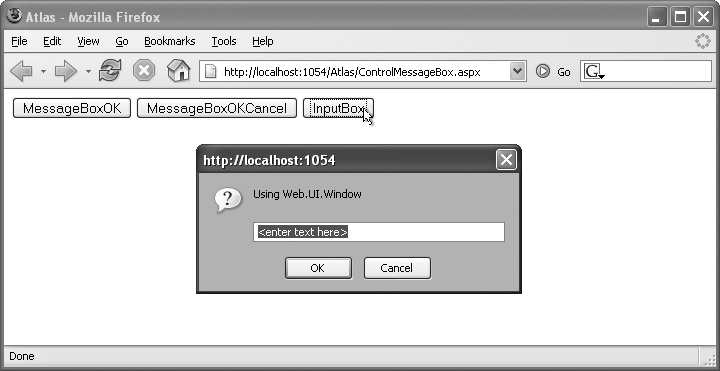
The following example implements all three variants of client modal window. Three client-side buttons are in place for calling the Atlas functionality:
<input type="button" value="MessageBoxOK" onclick="MessageBoxOKClick();" /> <input type="button" value="MessageBoxOKCancel" onclick="MessageBoxOKCancelClick();" /> <input type="button" value="InputBox" onclick="InputBoxClick();" />
Each of the three functions—click1(), click2(), and click3()—call an Atlas method, as shown in the following code:
<script language="JavaScript" type="text/javascript">
function MessageBoxOKClick() {
Sys.UI.Window.messageBox("Using Sys.UI.Window");
}
function MessageBoxOKCancelClick() {
Sys.UI.Window.messageBox("Using Sys.UI.Window", Sys.UI.MessageBoxStyle.OKCancel);
}
function InputBoxClick() {
Sys.UI.Window.inputBox("Using Sys.UI.Window", "<enter text here>");
}
</script>To use Atlas functionality in a page, you must include the Atlas library. The Atlas ScriptManager element takes care of that:
<atlas:ScriptManager runat="server"></atlas:ScriptManager>
Example 4-1 shows the code you need for your first Atlas example in this chapter.
Example 4-1. Modal JavaScript windows with Atlas
ControlMessageBox.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<script language="JavaScript" type="text/javascript">
function MessageBoxOKClick() {
Sys.UI.Window.messageBox("Using Sys.UI.Window");
}
function MessageBoxOKCancelClick() {
Sys.UI.Window.messageBox("Using Sys.UI.Window", Sys.UI.MessageBoxStyle.OKCancel);
}
function InputBoxClick() {
Sys.UI.Window.inputBox("Using Sys.UI.Window", "<enter text here>");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
<input type="button" value="MessageBoxOK" onclick="MessageBoxOKClick();" />
<input type="button" value="MessageBoxOKCancel"
onclick="MessageBoxOKCancelClick();" />
<input type="button" value="InputBox" onclick="InputBoxClick();" />
</div>
</form>
</body>
</html>Figure 4-1 shows the result when you click the InputBox button.
This is nice functionality, but not yet of real value, since only very basic JavaScript functionality is encapsulated by the Atlas controls you are using. However, there are other controls with actual real-world use.
Atlas controls also enable you to put HTML controls in the page and then access them using an object-oriented, client-side approach. So although you are using HTML elements, you can use a client-side abstraction layer to access their contents.
The syntax for using Atlas to access HTML elements can seem a bit strange at first. Imagine the page contains a <span> element like the following:
<span id="Label1">This is a label</span>
You could also use a <label> HTML element; however, this is most commonly used as a caption element for form fields, although the output in the browser is identical to a <span> element.
If you were using plain old JavaScript, you could access this element with the following code:
var label = document.getElementById("Label1")You could then set some properties of this element, including style information. However, the exact JavaScript you use would be different on different browsers, and you have to have a fairly good knowledge of JavaScript and the DOM, beyond just mastering the syntax.
The Atlas way is different. First, you have to determine the appropriate Atlas control class for the client-side element. (These are listed in Table 4-1.) For the <span> element, you use Sys.UI.Label. The code must instantiate the class and provide the ID of the HTML element. However this ID will be specified in a nonstandard way: starting with a dollar sign, and with the actual ID in parentheses:
var label = new Sys.UI.Label($("Label1"));The next step is not mandatory in this specific example, but it is in most other scenarios and is therefore generally recommended: calling the initialize() method. This method registers delegates and event handlers so that you can set such properties. If you do not use event handling (as in the next few examples), calling the initialize() method can be skipped:
label.initialize();
Finally, you can call the methods that get and set the properties that these elements provide. Table 4-2 lists the most commonly used class members. More information about these common methods is provided later in the chapter. In addition, the sections that follow describe methods that are unique to each Atlas control class.
Table 4-2. Standard Atlas methods for setting HTML element properties
|
Method |
Description |
|---|---|
|
get_accessKey() |
Retrieves the access key of an element |
|
set_accessKey() |
Sets the access key of an element |
|
get_cssClass() |
Retrieves the CSS class of an element |
|
set_cssClass() |
Sets the CSS class of an element (overwriting existing CSS classes) |
|
addCssClass() |
Adds a CSS class to an element (leaving existing CSS classes intact) |
|
containsCssClass() |
Checks whether an element has a certain CSS class |
|
removeCssClass() |
Removes a specific CSS class from an element |
|
toggleCssClass() |
Adds the class to an element if it is not already there, otherwise, it removes the class |
|
get_enabled() |
Retrieves whether an element is enabled ( |
|
set_enabled() |
Enable ( |
|
get_tabIndex() |
Retrieves the tab index of an element |
|
set_tabIndex() |
Sets the tab index of an element |
|
get_visibilityMode() |
Retrieves the |
|
set_visibilityMode() |
Sets the |
|
get_visible() |
Retrieves whether an element is visible ( |
|
set_visible() |
Makes an element visible ( |
|
focus() |
Sets the focus to an element |
|
scrollIntoView() |
Scrolls the current document to the position of an element |
|
getLocation() |
Retrieves the coordinates of an element |
|
setLocation() |
Sets the coordinates of an element |
As you can see, a lot of the relevant style information about an element on a page can be set using the abstraction layer Atlas is providing.
For the Atlas Label control, Atlas supports the two following additional methods, which are both shown in Example 4-2.
-
get_text() Retrieves the current text of the element
-
set_text() Sets (changes) the text in the element
Warning
Remember that JavaScript and the browser DOM do not offer an equivalent to ASP.NET’s
InnerTextproperty. The property that bothget_text()andset_text()are accessing isinnerHTML, so you always have to consider escaping special characters to avoid side effects. This will be covered in Chapter 5.
Example 4-2 does three things:
It creates the client-side
Sys.UI.Labelobject.It reads the old text using the
get_text()method.It writes new text using the
set_text()method.
Example 4-2. Using an Atlas Label control
ControlLabel.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<script language="JavaScript" type="text/javascript">
window.onload = function() {
var label = new Sys.UI.Label($("Label1"));
var d = new Date();
var time = d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
label.set_text(label.get_text() + time);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
<span id="Label1">time goes here: </span>
</div>
</form>
</body>
</html>After the page loads, the current time is determined and then put in the <span> element. Figure 4-2 shows the result.
Tip
In ordinary JavaScript programming, you set window.onload to an anonymous JavaScript function to be sure that code will be executed only when the HTML markup in the page has been fully loaded. To simplify this, Atlas comes with a convenient feature: if you call an Atlas function named pageLoad(), the function will execute when the page’s load event occurs, first guaranteeing that the Atlas framework has been completely loaded and initialized.
The HTML <img> element represents an image on the page. The Sys.UI.Image class
implements an Atlas version of a client-side image (represented in the DOM with the Image object). In addition to the common methods listed earlier in this chapter, the Atlas Image class supports the following methods:
-
get_alternateText() Retrieves the value of the
altattribute-
set_alternateText() Changes the value of the
altattribute-
get_height() Gets the height of the image
-
set_height() Sets the height of the image
-
get_width() Gets the width of the image
-
set_width() Sets the width of the image
-
get_imageURL() Retrieves the relative or absolute URL of the image (
srcattribute)-
set_imageURL() Changes the relative or absolute URL of the image (
srcattribute)
Once again, standard DOM properties are encapsulated in a class. You don’t have to learn much JavaScript, just get accustomed to the methods that Atlas exposes. Example 4-3 shows you how to manipulate the empty <img> element on the page, which initially looks like this:
<img id="Image1" />
By default, the XHTML validation in Visual Studio will complain about missing attributes, but you will be using JavaScript code to set the required src and alt attributes.
Example 4-3. Using an Atlas Image control
ControlImage.aspx <%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Atlas</title> <script language="JavaScript" type="text/javascript"> function pageLoad() { var image = new Sys.UI.Image($("Image1")); image.set_imageURL("atlaslogo.png"); image.set_alternateText("Atlas logo"); } </script> </head> <body> <form id="form1" runat="server"> <atlas:ScriptManager runat="server"> </atlas:ScriptManager> <div> <img id="Image1" /> </div> </form> </body> </html>
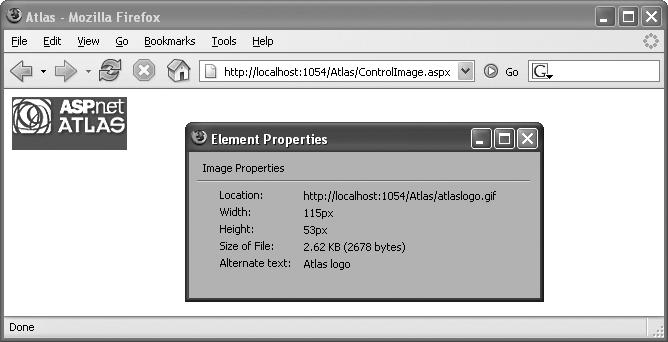
Figure 4-3 shows the result. For this example to work, you need the file atlaslogo.gif in the root directory of the web site; you will find the file in the code downloads for this book (http://www.oreilly.com/catalog/atlas).
In HTML, the <a> element is used to link to other pages and to documents, and it is also for bookmarks. In Atlas, hyperlinks are represented with the Sys.UI.HyperLink class.
This class implements the get_navigateURL() and set_navigateURL() methods for setting the link target (only the target URL, not the target frame or window). It also provides a click event, which can be acted upon. (Event handling is covered later in this chapter in the "Handling Control Events" section.)
In Example 4-4, an empty link (<a></a>) is created, and a link target is added dynamically. In the example, the link is the same Atlas logo image that you used in the preceding example.
It is not possible to directly set the text of the link. A link might not necessarily be a text link, but could also contain an image or another element. Therefore, the text of the link can be thought of as another object, and if you want to set the link text, you have to put another element (with ID) inside the link.
Example 4-4. Using an Atlas Link control
ControlHyperLink.aspx <%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Atlas</title> <script language="JavaScript" type="text/javascript"> function pageLoad() { var link = new Sys.UI.HyperLink($("Link1")); link.set_navigateURL("http://atlas.asp.net/"); var image = new Sys.UI.Image($("Image1")); image.set_imageURL("atlaslogo.png"); image.set_alternateText("Atlas logo"); } </script> </head> <body> <form id="form1" runat="server"> <atlas:ScriptManager runat="server"> </atlas:ScriptManager> <div> <a id="Link1"><img id="Image1" /></a> </div> </form> </body> </html>
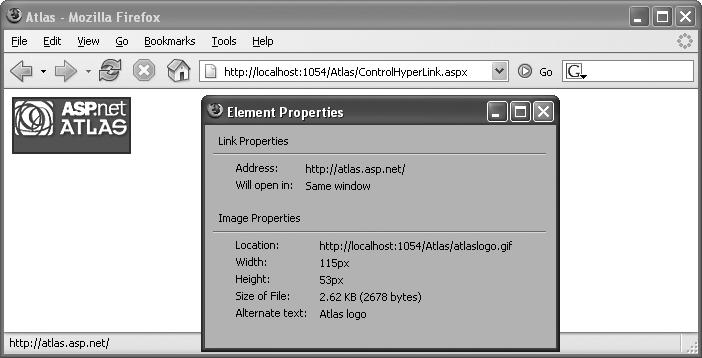
Figure 4-4 shows the result.
HTML supports various kinds of buttons,
e.g., <input type="submit"> to submit a form, <input type="reset"> to clear a form (reset it to its original state), and <input type="button"> and <button> for a button with no predefined behavior that can be enriched with JavaScript. Atlas implements buttons (<input type="button"> or <button>, i.e., buttons that cannot serve any purpose without JavaScript) with Sys.UI.Button.
The following methods are supported:
-
get_argument() Retrieves the argument sent along with the command when the button is clicked
-
set_argument() Sets the argument of the button
-
get_command() Retrieves the command sent when the button is clicked
-
set_command() Sets the command of the button
Whenever you set the argument or command, the built-in event handling mechanism is started. A different approach for binding functionality to buttons can be found in Chapter 6.
HTML uses <input type="checkbox"> for checkboxes.
A checkbox has only two states: checked or not checked. These states can be set using JavaScript, so Atlas provides this functionality as well. The set_checked() method can change the state of a checkbox (by providing a Boolean value), and get_checked() retrieves the current state. The associated class is Sys.UI.CheckBox.
Example 4-5 uses HTML to create a checkbox, and Atlas/JavaScript to set its checked state to true.
Example 4-5. Using an Atlas CheckBox control
ControlCheckBox.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<script language="JavaScript" type="text/javascript">
function pageLoad() {
var checkbox = new Sys.UI.CheckBox($("CheckBox1"));
checkbox.set_checked(true);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
<input type="checkbox" id="CheckBox1" />
<label for="CheckBox1">click me!</label>
</div>
</form>
</body>
</html>Figure 4-5 shows the result displayed.
HTML selection lists (<select>...</select>) can come in different forms: a drop-down list where the user has to click to see all list elements, or a selection list where some of the elements are already visible. Both types of lists 78re covered by Atlas with the Sys.UI.Select class. Unlike using JavaScript to work with a <select> element, the ability to set the individual values of the list’s elements is not provided by the Atlas classes.
Tip
If the data for the list exists in the form of a .NET DataTable object, data binding is a possibility. Chapter 9 explains this approach.
But we can demonstrate the get_selectedValue() method, which determines the value attribute of the currently selected item in the list.
Warning
When sending the form to the server via HTTP GET or POST, it is not essential to set the value attribute, because the caption of the element (the text between <option> and </option>) is passed for value. However, a list item with no value property is empty in JavaScript. Therefore, you should always set the value property for all list elements.
Since event handling isn’t covered until later in this chapter, in Example 4-6, the change event of the list is not captured, and instead the state of the list is analyzed every second. This is done using the setInterval() JavaScript function. This polling technique is used only for the sake of the example here; Chapter 5 will cover a much better way to keep two elements in sync, namely through the use of data binding.
function pageLoad() {
window.setInterval(
function() {
//access the list and output its selected value
},
1000);
}
Example 4-6 shows how to use Atlas to check for a current selection and display the selection value in a <span> element (Sys.UI.Label).
Example 4-6. Using an Atlas Select control
ControlSelect.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<script language="JavaScript" type="text/javascript">
var label;
var select;
function pageLoad() {
label = new Sys.UI.Label($("Label1"));
select = new Sys.UI.Select($("Select1"));
// Poll every second to determine whether a value has been selected.
window.setInterval(
function() {
label.set_text(select.get_selectedValue());
},
1000);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
<select id="Select1" size="3">
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
</select><br />
Selected value: <label id="Label1"></label>
</div>
</form>
</body>
</html>Figure 4-6 shows the result.
Tip
Using get_selectedValue() may be convenient, but only for regular selection lists. If you are using <select multiple="multiple">, you only get the value of the first list element that is selected, not of all selected elements. To check all selected elements, you would need to use Java- Script code to loop through all the items individually, as shown in the following snippet:
var op = document.forms[0].elements["Select1"].
options;
for (var i=0; i < op.length; i++) {
if (op[i].selected) {
//element is selected
} else {
//element is not selected
}
}A single-line text box is represented in HTML using <input type="text">. This element can also be monitored and controlled using the Atlas library and the appropriate class for it, Sys.UI.TextBox.
The functionality provided by Atlas covers keyboard event handling and, of course, both read and write access for the text of the element itself. The methods for the latter task are get_text() and set_text(). Example 4-7 outputs the data entered into the text field, using the same polling approach as in the preceding example (setInterval()) to periodically copy the contents of the text box to an Atlas Label control.
Example 4-7. Using an Atlas TextBox control
ControlTextBox.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<script language="JavaScript" type="text/javascript">
function pageLoad() {
window.setInterval(
function() {
var label = new Sys.UI.Label($("Label1"));
var textbox = new Sys.UI.TextBox($("TextBox1"));
label.set_text(textbox.get_text());
},
1000);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
<input type="text" id="TextBox1" /><br />
Entered value: <label id="Label1"></label>
</div>
</form>
</body>
</html>Figure 4-7 shows the result.
Tip
Single-line text fields (<input type="text">), multiline text fields (<textarea>), and password fields (<input type="password">) have one thing in common: from a Java-Script point of view, they are controlled in the same way. The value property provides read and write access to the contents of the field. Therefore, you can use Sys.UI.TextBox for all three kinds of form fields.
As discussed earlier in "Introducing Atlas Client Controls,” Atlas supports common methods for each control within Sys.UI. Most of these set some property that JavaScript exposes for all controls. Two examples of this are the get_accessKey() and set_accessKey() methods that control the DOM accesskey property.
Methods with somewhat more visible results are those for controlling the CSS class of an element. This makes changing the layout of elements on the fly very easy. Here are the methods that are supported:
-
get_cssClass() Reads the CSS class of an element
-
set_cssClass() Sets the CSS class of an element
-
addCssClass() Adds a CSS class to an element
-
containsCssClass() Determines whether an element contains a CSS class
-
removeCssClass() Removes one CSS class from an element
-
toggleCssClass() Adds the class to an element if it is not already there; otherwise, removes the class
Example 4-8 demonstrates the toggleClassClass() method, which internally uses addCssClass(), containsCssClass(), and removeCssClass(). The example also uses the get_cssClass() method. In the page, the following three CSS classes are defined that can complement each other (i.e., every class covers another style).
<style type="text/css">
.style1 { font-family: Monospace; }
.style2 { border-style: solid; }
.style3 { color: #00f; }
</style>The JavaScript code in the example selects one of these classes at random and then calls toggleCssClass(). A Label control periodically displays the current class or classes being used.
Example 4-8. Using the base CSS methods for Atlas controls
ControlCSS.aspx
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Atlas</title>
<style type="text/css">
.style1 { font-family: Monospace; }
.style2 { border-style: solid; }
.style3 { color: #00f; }
</style>
<script language="JavaScript" type="text/javascript">
function pageLoad() {
window.setInterval(
function() {
var label = new Sys.UI.Label($("Label1"));
var rnd = Math.ceil(3 * Math.random());
label.toggleCssClass("style" + rnd);
label.set_text(label.get_cssClass());
},
1000);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<atlas:ScriptManager runat="server">
</atlas:ScriptManager>
<div>
CSS class(es):
<label id="Label1">
</label>
</div>
</form>
</body>
</html>Figure 4-8 shows the result.
Get Programming Atlas now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.