The Canvas Coordinate System
A Canvas widget uses a coordinate system to locate items within it, but the coordinate system isn’t Cartesian, as you might expect. It’s more like an upside-down coordinate system (much like the coordinate system described in Chapter 2).
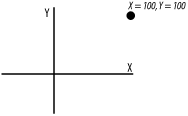
Figure 9-2 shows a diagram that demonstrates the coordinate system a Canvas widget uses.

Figure 9-2. Canvas coordinate system
The x coordinates behave normally: the larger coordinates are to the right and the smaller ones are to the left. The y coordinates look like they have been drinking vodka: the larger y coordinates are on the bottom rather than on the top, because the (0, 0) point is in the upper-left corner. Although it is rare, you can use negative coordinates in a Canvas.
The coordinate system isn’t too hard to deal with once you understand it, but if you try to draw a building with a standard coordinate system in mind, your building will be upside down.
There are several ways to deal with this. First, adjust your way of
thinking so you always think y coordinates are larger at the bottom
(never mind all those years we all struggled through geometry
classes). Or, you can be stubborn and think in normal coordinates,
and have your program multiply all y coordinates by -1 before sending
them to the Canvas functions.
Whichever way you decide to deal with it, be consistent and make sure you comment your code.
The x ...
Get Mastering Perl/Tk now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

