Switching Screens
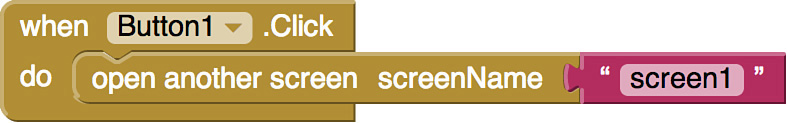
To open another screen, you use the block under the Control palette called open another screen. This block requires one input, which must be the name of the screen you want to open, in a text block. See Figure 8.3 for the programming that opens Screen2 when a button is pressed.

Figure 8.3 Programming an app to switch screens.
Screen behavior is like a small deck of cards on a table. You start with just one card, which is Screen1, the first screen you see. When you open another screen, that screen opens on top of the previous one, like another card being put on the deck (see Figure 8.4).
Figure 8.4 Think of multiple screens ...
Get Learning MIT App Inventor: A Hands-On Guide to Building Your Own Android Apps now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

