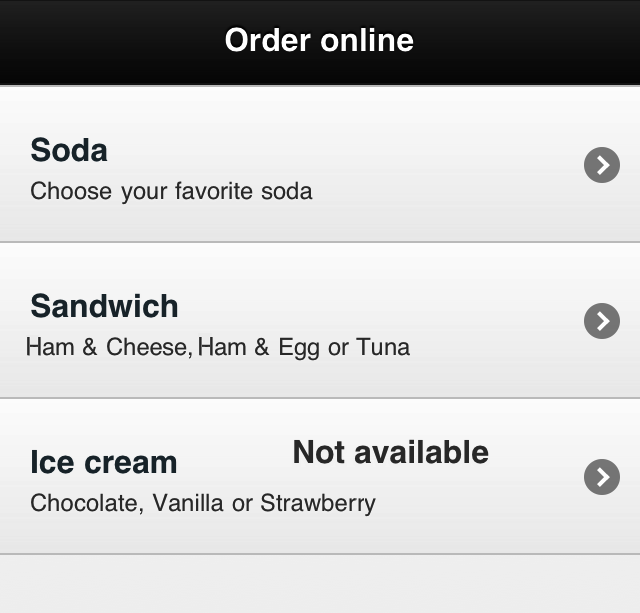
If we want to show both a title and a description as part of the row, we can do
it by using some header element hx tag
for the title and a p element for the
description text. This is not rendered as a second column but as shown in
Figure 4-14.
Of course, you can mix title and description with aside content and with icons or thumbnails in the same row.
Get jQuery Mobile: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.