Swing Borders
The following sections discuss Swing’s built-in border classes in detail.
The BevelBorder and SoftBevelBorder Classes
A bevel is another name for a slanted edge. The BevelBorder class can be used to simulate a
raised or lowered edge with a slant surrounding the component, similar
to the appearance of a button. The default bevel edge is two pixels
wide on all sides. Figure
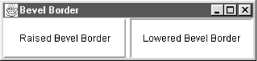
13-4 shows two bevel borders, the first raised and the second
lowered.

Figure 13-4. Raised and lowered bevel borders
Notice how the border creates the illusion of three dimensions. The bevel border simulates a light source above and to the left of the object (this light source location must be consistent for all 3D components in order to be effective). The border is then drawn with four colors: an outer and inner highlight color and an outer and inner shadow color. The highlight colors represent the two surfaces of the bevel facing toward the light while the shadow colors represent the surfaces facing away from the light. Figure 13-5 shows how a bevel border uses the highlight and shadow colors.

Figure 13-5. The four colors of a bevel border
When the bevel is raised, the top and left sides of the border are highlighted, and the bottom and right sides of the border are shadowed. This presents the appearance ...
Get Java Swing, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

