Element Flow
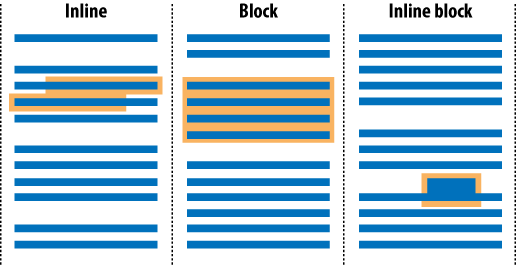
You can lay out elements among their neighbors by specifying one of three types of flow behavior: inline, block, and inline-block, illustrated in Figure 6-5. The HTML specifications are the source for these definitions, and dictate the default flow behavior of all elements.

Figure 6-5. The three principal flow types are inline, block, and inline-block
The stylist can further modify these flow behaviorsâor in some cases
negate themâby applying the float or
position property.
Inline Elements
Inline elements, for example strong, are
laid out like normal text. The baselines of inline element content are
common to those of neighboring text, and linebreaks are arbitrarily
applied to their content by default. In current browsers, custom
margins, borders, and padding can be applied to inline elements, but
those values do not affect the layout of adjacent content.
Most importantly, layout characteristics other than margins, borders, padding, and positioning cannot be applied effectively to inline elements.
Text that isnât enclosed by inline markup behaves like inline content, but can only be referenced in a stylesheet via their parent element.
Block Elements
Default block element flow follows four simple rules:
Block elements expand to fill the available horizontal space within their containing element.
They never overlap or are overlapped by other elements, except those that they ...
Get HTML & CSS: The Good Parts now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

