Name
list-style-position — NN n/a IE 4 CSS 1
Synopsis
Inherited: Yes
Determine whether the marker is inside or outside (outdented) from
the box containing the list item’s content. When the
list-style-position is set to
inside and the content is text, the marker appears
to be part of the text block. In this case, the alignment (indent) of
the list item is the same as normal, but without the outdented
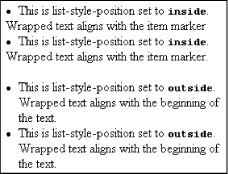
marker. Figure 10.6 demonstrates the effects of both
settings on wrapped list item text. Note that in Internet Explorer 4
for Macintosh (not shown), wrapped text lines extend all the way to
the left margin of the UL or OL
element.

Figure 10-6. Results of list-style-position settings (Windows 95)
CSS Syntax
list-style-position: inside | outside
Value
Any of the constant values: inside |
outside.
Initial Value
outside
Example
UL {list-style-position: inside}Applies To
DD, DT, LI,
OL, and UL elements and any
other element assigned the display:list-item style
attribute.
Object Model Reference
- IE
[window.]document.all.elementID.style.listStylePosition
Get Dynamic HTML: The Definitive Reference now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

