Applying Dreamweaver Behaviors
Dreamweaver makes adding behaviors as easy as selecting a tag and choosing an action from a drop-down menu in the Behaviors panel.
The Behaviors Panel
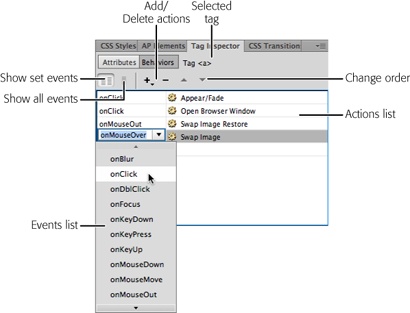
The Behaviors panel is the control center for Dreamweaver’s behaviors (Figure 13-16). On it, you can see the behaviors applied to a tag, add more behaviors, and edit the behaviors you already applied.

Figure 13-16. Dreamweaver’s Behaviors panel lists all the behaviors applied to the currently selected HTML tag. Because the same event can trigger multiple actions, Dreamweaver groups the actions by event. In this example, the onClick event for an <a> tag (a link) triggers one action. When a visitor clicks this link, a page element appears or fades away (the Appear/Fade effect) and a new browser window opens. The order in which the behaviors occur is determined by their order in this panel. For instance, when a visitor clicks the link in this example, she sees the Appear/Fade effect first, and then a browser window opens. To change the order of these events, use the up- and down-pointing arrows. To change the type of event, click the event name and select a different event from the drop-down menu. If a unique event triggers each action, the order in which the events appear in the panel is irrelevant.
You open the Behaviors panel three ways:
Choose Window→Behaviors.
Press Shift+F4 to open the Tag Inspector, and ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

