Fluid Grid Layouts
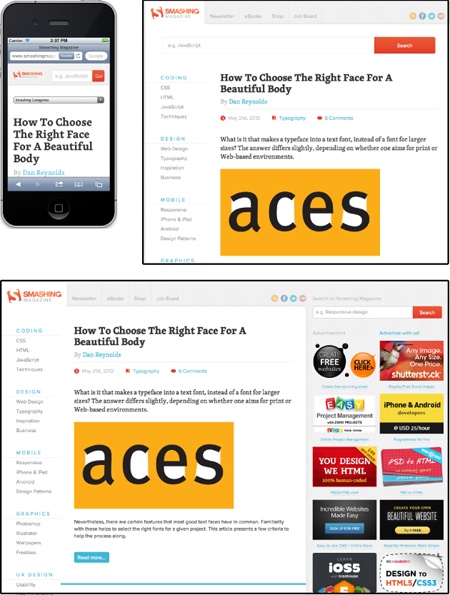
Dreamweaver CS6 adds another tool for building web pages that adapt to different browser widths. Its new Fluid Grid Layout lets you create a single HTML file whose layout morphs to fit phones, tablets, and desktop browsers. It’s based on a technique called “responsive Web design,” which includes CSS media queries, flexible column layout (that is, the columns adjust their width to match the browser width), and fluid images (see Figure 11-7).

Figure 11-7. The web design site Smashing Magazine (http://smashingmagazine.com), uses responsive Web design to customize the site’s layout for phones (top left), tablets (top right), and desktop browsers (bottom). Each device receives the same HTML file, but CSS media queries direct different CSS to each device, creating unique layouts appropriate to the devices’ browser window widths.
Note
Responsive Web design (RWD) is a term coined by the web designer Ethan Marcotte. You can learn more about it from the article that kicked off the RWD movement: www.alistapart.com/articles/responsive-web-design/.
Understanding Fluid Grid Layouts
Dreamweaver’s Fluid Grid Layouts combine lots of concepts, and to use them correctly you need to understand a few key ideas:
Grid layout. Graphic designers have been using grids for centuries to design books, brochures, and other printed materials. A grid is an invisible pattern that underlies the design ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

