Float Layout Basics
Float-based layouts take advantage of the CSS float property to position elements side by side and create columns on a page. As you read on Controlling Images with CSS, you can float an image to make text wrap around a photograph. But it’s also a powerful layout tool that lets you move a bunch of related page elements (like a list of links you want to appear in a left-hand column) to one side of the page or the other. In essence, the float property moves a page element to the left or the right. Any HTML that appears after the floated element moves up on the page and hugs the side of the float.
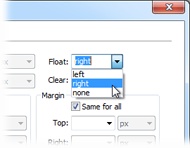
Float is a CSS property, available when you create a CSS style (see Creating Styles for instructions on creating styles). It’s listed in the CSS Rule Definition window’s Box category (see Figure 9-3). Choose the “left” option, and the styled element floats to the left; choose the “right” option and the element moves to the right.

Figure 9-3. You have just three options when you want to float an element: left, right, and none. You might never need “none”—it simply positions an element as though it were a normal, unfloated element. Since this is the regular behavior of any element, you need this option only if you want to turn off a float applied by another style (see page 391 for more on how multiple styles can affect the same element).
The Mighty <div> Tag
Whatever layout method ...
Get Dreamweaver CS6: The Missing Manual now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

